
Webseiten sind längst nicht mehr nur großen Unternehmen oder Informatikexperten vorbehalten. Ob du einen Blog schreibst oder ein kleines Start-up gründest, eine Webseite erhöht deine Reichweite und präsentiert dich und deine Botschaft der Welt. 2021 kann jeder eine schöne, ausdrucksstarke Webseite ohne viel Aufwand auf die Beine stellen.
Dieser Artikel ist Teil einer Themenreihe, die dich vom ersten Entwurf bis zur fertigen Webseite begleitet. In den ersten beiden Teilen der Serie haben wir uns mit der Ideenfindung und der Vorbereitung von Inhalten befasst. In Teil III helfen wir dir, die richtige Wahl zwischen Baukastenprinzip und Selbstprogrammieren für deinen Anwendungsfall und deinen Erfahrungsschatz zu treffen. Falls du erst jetzt zu uns stößt, umreißen wir zu Anfang noch einmal kurz, was wir bereits in den ersten beiden Teilen vorbereitet haben.
Vorbereitung
Struktur
Als allererstes brauchst du eine stimmige Idee, worum es in der Webseite gehen soll. Möchtest du in erster Linie über deine Erfahrungen schreiben und nützliche Informationen mit anderen teilen, oder möchtest du dein Talent und deine Werke präsentieren? Noch bevor du mit dem Bauen deiner Webseite beginnst, solltest du Strategie und Struktur planen. Das geht ohne jegliche Programmiererfahrung. Setz dich an den Zeichentisch und mach eine Gliederung. Wenn du einen ersten Entwurf hast, frag Freunde und auch Fremde, was sie denken. So siehst du gleich, ob deine Idee auch von anderen verstanden wird, die nicht so tief im Thema sind wie du.

Inhalt
Eine Webseite braucht Inhalte. Fang jetzt schon mit dem Schreiben an, so dass du deine Seite befüllen kannst, sobald das Gerüst fertig ist. Finde heraus, was Leute lesen wollen, um möglichst viele Besucher für deine Webseite zu interessieren. Wonach wird gesucht und wie sind die Suchanfragen formuliert? Das nennt man Keyword-Recherche und gehört zur SEO, Suchmaschinenoptimierung. Wenn deine Marke ein Logo braucht und du noch keins hast, ist jetzt der richtige Zeitpunkt, kreativ zu werden und gleich auch ein Farbschema festzulegen.
Bildsprache
Mit einem Logo allein ist es nicht getan. Mach viele Fotos oder Illustrationen, um deine Texte visuell zu untermalen. Auch wenn du kein Photoshop-Experte bist, kannst du mit einfacher Bildbearbeitung noch viel mehr aus deinen Bilder herausholen. Ein wenig mit Helligkeit, Sättigung und Schärfe spielen oder einen Filter drauflegen macht einen großen Unterschied. Auf deinem Computer ist mindestens eine gängige Foto App schon installiert. Nach der Bildbearbeitung kannst du die Dateigröße deiner Bilder noch schnell mit einem Bildoptimierer oder Kompressor reduzieren ohne an Bildqualität einzubüßen. Das reduziert insgesamt die Dateigröße deiner Seite und lässt sie so schneller laden. Das wiederum verbessert das Nutzererlebnis und wird vom Suchmaschinenalgorithmus mit einem besseren Ranking belohnt.

Zusammengefasst
Bereite noch vor dem eigentlichen Bau der Webseite vor:
✓ ein Konzept
✓ ein Layout
✓ ein Logo und Farbschema
✓ Inhalte
✓ aufbereitete und optimierte Bilder
Website-Baukasten oder Do it Yourself
Wenn du Layout, Texte und Bildmaterial beisammen hast, kannst du den Rahmen deiner Möglichkeiten abwägen, wie du deine Webseite bauen kannst. Die Wahl eines Website-Baukastens mag überwältigend wirken, weil es so viele gibt. Die Seite ohne jegliche Hilfestellung selber zu schreiben, kann jedoch noch einschüchternder erscheinen, selbst wenn du bereits über HTML- und CSS-Kenntnisse verfügst. Wir werden uns beide Varianten ansehen und von verschiedenen Seiten beleuchten, um dir die Entscheidung zu erleichtern.
Website-Baukasten
Heutzutage brauchst du zum Erstellen einer Webseite keinen Abschluss in Informatik und noch nicht einmal unbedingt Programmierkenntnisse. Ohne jegliche Erfahrung kannst du mit einer online Software loslegen. Von einigen hast du wahrscheinlich schon gehört, zum Beispiel WordPress, Squarespace oder Jimdo, und wie sie alle heißen. Bei den meisten Website-Baukästen kannst du auf einer WYSIWYG Oberfläche (“What you see is what you get”, zu deutsch “Was du siehst, ist, was du bekommst”) anstelle von Code arbeiten. Du wählst aus einer Reihe von Designvorlagen. Jede Vorlage kann zusätzlich mit Styling, dem Anordnen der Bausteine und natürlich deinen eigenen Texten und Bildern verändert werden.
Website-Baukästen sind eine blitzschnelle Möglichkeit, eine Website hochzuziehen. Sie sind erstmal kinderleicht zu bedienen durch Drag-und-Drop-Funktionen und Medienspeicher. Das Hosting wird gleich miterledigt und du kannst sogar deinen Domainnamen direkt bei ihnen kaufen. Warum würde nicht jeder sie nutzen?
Zu jedem Vorteil gibt es meist auch Nachteile. Website-Baukästen schränken deine Flexibilität ein, wie speziell du deine Seite gestalten kannst, und können so deine Website zu einfach oder gewöhnlich aussehen lassen. Der zugrunde liegende Code ist möglicherweise schwerlich zu verändern. In anderen Fällen kann das Laden länger dauern und eine Ladezeit über 3 Sekunden vergrault manchmal Besucher. Außerdem kostet ein Baukastendienst fast immer Geld, zum Beispiel eine monatliche oder jährliche Abogebühr.
Wenn du aber nur eine einfache Website brauchst, kommst du mit diesen Baukästen gut aus. Auf nicht viel Traffic angelegt und auf Extrafunktionen verzichtet, bekommst du deine Webseite teilweise sogar kostenlos. Am Ende zählt eine Webseite, die online ist, mehr als die perfekte Website, an der noch getüftelt wird!
Do It Yourself
Gibt es eine Alternative? Die gibt es. Du kannst es selber machen (Do it Yourself - DIY)! Dafür musst du aber einige Vorkenntnisse mitbringen. Zumindest musst du mit der Markup Language HTML (auf deutsch Auszeichnungssprache, was aber kaum jemand verwendet) und der Stylesheet-Sprache CSS vertraut sein. Wir erklären die beiden im Laufe dieses Artikels etwas näher. Beide sind nicht allzu schwer zu erlernen. Sobald du mit beiden zurecht kommst, sind deiner Webseite keine Grenzen mehr gesetzt, nur noch die Grenzen deiner eigenen Fantasie. Du kannst zum einen weit mehr aus deiner Seite herausholen, und zum anderen ist das Hosting einer selbst gebauten Webseite auf Dauer auch günstiger.
Ab dem Punkt, ab dem du Vorlagen aus den Baukastensystemen verändern willst, musst du dich ohnehin wohl oder übel mit CSS auseinander setzen. Strategisch betrachtet, kann es eine gute Idee sein, mit einem Baukastensystem anzufangen oder Designideen erstmal zu testen. Wenn du dich dann besser auskennst, baust du deine Seite selber.

Website-Baukästen im Vergleich
Bei der Suche triffst du auf unzählige Anbieter. Der Markt ist bereits gut gefüllt. Da wir nicht alle auflisten können, beschränken wir uns auf einige der Bekannteren.
WordPress
Pro
- große Anzahl Plugins
- Wähle deine Tools
- für sich genommen günstig
Kontra
- wenige Vorlagen inklusive
- komplizierte Benutzeroberfläche
- Kosten für Plugins summieren sich
- Plugins können sich gegenseitig behindern
Monatspreis
- personal: € 4
- premium: € 8
- business: € 25
- e-commerce: € 45
Squarespace
Pro
- WYSIWYG-Oberfläche
- umfangreiche Designoptionen
- umfangreicher Hilfsbereich und Foren
- Medienspeicher
Kontra
- teuer
- sperriger Plattform-Code
- benutzerdefinierter CSS-Code kann mit Code-Updates brechen
Monatspreis
- personal: € 11
- business: € 17
- com. basic: € 24
- com. advanced: € 36
Jimdo
Pro
- kostenlose Option
- benutzerfreundlich
- transparenter Code
- Einhaltung der DSGVO
Kontra
- weniger Vorlagen
- Bearbeiten und Anpassen kann schwierig werden
Monatspreis
- play: € 0
- start: € 9
- grow: € 15
- grow legal: € 20
Wix
Pro
- WYSIWYG-Oberfläche
- 100 kostenlose Vorlagen
- flexibles Drag & Drop
- unterstützt Animationen
- Wix ADI
Kontra
- kostenlose Option mit Wix-Anzeigen
- Vorlagen können nicht geändert werden
- das Laden dauert oft zu lange
Monatspreis
- free: € 0
- connect domain: € 5
- combo: € 10
- unlimited: € 14.50
- VIP: € 28
WordPress
WordPress ist nicht nur ein Website-Baukasten, sondern ein Content Management System. Als Vorreiter der Branche rankt sich um WordPress das größte Ökosystem. Zusatzprogramme externer Anbieter, sogenannte Plugins, gibt es in endloser Zahl. WordPress hat mit Abstand die meisten Plugins aller Website-Baukästen. So stellst du dir den Werkzeugkasten gezielt zusammen, den du tatsächlich brauchst. Allerdings kann das auch ins Geld gehen. Einige Plugins sind kostenlos, aber die allermeisten lassen sich ihre Lösung natürlich bezahlen. Das musst du bei deiner Kostenaufstellung berücksichtigen. WordPress allein genommen ist recht günstig, bietet aber nur eine begrenzte Anzahl von Designvorlagen und Funktionen.
Die Benutzeroberfläche von WordPress, da schon etwas in die Jahre gekommen, besticht nicht durch Übersichtlichkeit, Einfachheit oder gar Schönheit. WordPress ist weniger griffig als seine Nachfolger. Du kannst deine Seite entweder im visuellen Modus ähnlich einem Worddokument oder in HTML schreiben. Leg im visuellen Modus los und sieh, wie dein Layout in HTML Code übersetzt wird. Ein Hinweis aus eigener Erfahrung an dieser Stelle: Es kann vorkommen, dass du deine Seite nach deinen Vorstellungen im visuellen Modus einrichtest und nach dem Zwischenspeichern wird der HTML-Code auf Tags zurückgesetzt, die du so nicht angelegt hast. Das Plugin-Konzept kann ebenfalls zu unerwarteten Problemen führen. Je mehr Plugins du parallel verwendest, desto größer ist das Risiko, dass sie sich gegenseitig stören und im Zusammenspiel Probleme verursachen.

Squarespace
Squarespace spricht den kreativen, nichttechnischen Nutzer an, der sein Kunsthandwerk oder seine Dienstleistung auf einfache und trotzdem elegante Weise präsentieren möchte. Viele Portfolios von Künstlern, Designern und Lifestyle-Bloggern werden mit Squarespace erstellt. Auch Kleinunternehmer schätzen die Vorteile des Schnellstarts zu einer professionell aussehenden, bildfokussierten Website.
Mit seiner schlanken Benutzeroberfläche ist Squarespace das modulare WYSIWYG Bausteinsystem, das WordPress nicht ist. Jede Seite ist responsiv, d.h. angepasst an die jeweilige Ansicht auf Desktops, Tablets und Mobilgeräten. Nachdem du deine Vorlage aus mehr als 100 Designreihen ausgewählt hast, fügst du Block für Block Texte, Bilder, Buttons oder sogar deine eigenen Code-Schnipsel hinzu. Styleeinstellungen passen Schriftarten, Schriftgrößen, Farben usw. seitenübergreifend nach deinen Wünschen an. Je länger bzw. umfangreicher du deine Webseite gestaltest, desto weniger reicht möglicherweise eine Schrifteinstellung für Fließtext und drei für Überschriften aus. Wenn du dich an CSS versuchst, überwindest du diese Beschränkung. Der Squarespace Kundendienst berät nicht zu benutzerdefiniertem Code, dafür gibt es einen umfangreichen Hilfsbereich und eine aktive Community, an die du dich wenden kannst.
Keine Webseite ist vollständig codefrei, auch dann nicht, wenn du selbst keinen Code geschrieben hast. Dem responsiven und flexiblen Baukastensystem von Squarespace liegt umfangreicher Code zugrunde. Das bedeutet zwei Dinge. Wie bereits erwähnt, verlängert umfangreicher Code erst einmal die Lesezeit des Browsers und macht die Seite langsamer als gewünscht. Zweitens ist genau das der Service, den Squarespace anbietet. Dafür bezahlst du mit einem nicht unerheblichen monatlichen oder jährlichen Abo. Da die Squarespace-Entwickler kontinuierlich an ihren Vorlagen basteln, ändern sie sie manchmal ohne vorherige Ankündigung, was zu einem Bruch mit deinem benutzerdefinierten CSS-Code führen kann.
Jimdo
Jimdo ist der am weitesten verbreitete deutsche Webbaukastenanbieter. Alles begann mit drei Schulfreunden, die mit ihrer Internetagentur Webseiten für Kunden erstellten. Bald wollten immer mehr Kunden ihre Inhalte selber anpassen können, anstatt sich für jede Änderung an die Agentur wenden zu müssen. Die Kunden konnten aber nicht selbst programmieren.
Jimdo ist sowohl ein budget- als auch ein benutzerfreundliches Tool. Es ist billiger (in den einfacheren Paketen) und unkomplizierter als WordPress oder Squarespace. Das Paket “Play” mit einer individuellen Jimdo-Domain (.jimdofree.com) ist sogar völlig kostenlos. Das macht es ideal für deinen persönlichen Blog oder nichtgewerbliche Veranstaltungen wie deine Hochzeit. Das Einrichten ist spielerisch einfach und reibungslos. Code kannst du direkt im Stylesheet anpassen. Bei Squarespace zum Vergleich musst du dafür zuerst die Tags herausfinden, die sich in allen Vorlagen unterscheiden, und dann überschreibt dein Code nur den vorhandenen. Die Vorlagenvielfalt ist bei Jimdo dafür geringer als bei Squarespace.
Wer geschäftliche Webseiten in Europa betreibt, dürfte sich für die Rechtstextmodule interessieren, die es in den beiden umfassenderen Paketen „Unlimited“ und „Grow Legal“ gibt. So stellst du sicher, dass deine Website GDPR-konform und abmahnsicher ist und hältst dir die Abmahnanwälte vom Leib. Jimdo hält dich auf dem aktuellsten Stand des sich ständig wandelnden Onlinerechts.
Wix
Neben den drei oben genannten Baukastensystemen gibt es noch viele weitere Anbieter. Wix zum Beispiel ist ein Website-Baukasten, den du möglicherweise online oder im Fernsehen gesehen hast. Sie fahren eine große Medienkampagnen, insbesondere in den USA. Bisher bin ich persönlich aber noch auf niemanden gestoßen, der mit Wix arbeitet. Wix hat durchweg gute Bewertungen, daher machen sie sicherlich viel richtig. Ein Hauptunterschied zu WordPress ist, dass Wix komplett cloudbasiert ist.
Als Editor sind sich Wix und Squarespace am ähnlichsten. Bei beiden wählst du Bausteine aus und fügst so Inhalt hinzu. Wo Squarespace sie mit Namen kennzeichnet, verwendet Wix vorwiegend Symbole und man braucht daher etwas, um sich zurecht zu finden. Einzigartig bei Wix ist ihre Artificial Design Intelligence (ADI). Du beantwortest einige Fragen, die wir auch gut für Ideen für unsere DIY Seite nutzen können, und Wix erstellt dir eine vorgefertigte Webseite mit branchenbezogenem Bildmaterial und generischem Text oder Text aus einer früheren Webseite von dir. Wenn’s mal ganz schnell gehen muss und du innerhalb weniger Minuten dringend irgendeine Website brauchst, nimmt dir die ADI von Wix die ganze Arbeit ab.
Auch wenn AI, bzw. KI, im Namen steht, ist die Wix ADI keine echte künstliche Intelligenz. Aber statt dich alle möglichen Vorlagen im normalen Editor durchsuchen zu lassen, werden dir einige in deiner Branche gängige Varianten vorgeschlagen und die Blöcke mit verwandten Bildern und Texten gefüllt. Den Inhalt kannst du in Echtzeit in der linken Hälfte des zweigeteilten Editors und nicht im Block selbst bearbeiten. Bei so einer Automatik kommt schnell Einheitsbrei raus. Füge unbedingt eigenes Material hinzu, mit dem deine einzigartige Persönlichkeit zum Ausdruck kommt. Andernfalls hebt sich deine Seite nicht von der Masse ab.
Andere
Tumblr ist eine Mikroblogging- und Social Media Plattform. Der Name leitet sich von Tumblelog ab, Kurzform-Blog. Tumblr sorgte Anfang der 2010er Jahre durch seinen GIF-lastigen Inhalt für viel Hype, befindet sich jetzt aber eher in einer turbulenten Abschwungphase. Zwischen den Stühlen immer professionellerer, werbefokussierter Influencer-Blogs und den jeweils gerade angesagten Apps, Instagram, Snapchat oder TikTok, fällt Tumblr flach.
Deine DIY Webseite
Aus der Übersicht der Website-Baukästen gefällt dir möglicherweise einer mehr als die anderen. Aber eigentlich brauchst du keinen von ihnen. Du kannst eine Webseite auch selber bauen. Ja, dafür braucht man einige Fähigkeiten, aber in der gleichen Zeit, in der du dich mit der Benutzeroberfläche des jeweiligen Baukasten vertraut gemacht hast, kannst du auch die Grundlagen von HTML und CSS lernen. Die langfristigen Vorteile, HTML und CSS zu können statt nur eine Benutzeroberfläche, liegen auf der Hand.

HTML und CSS Lernen
Die Grundlagen von HTML und CSS lassen sich innerhalb weniger Tage mit einem Online-Tutorial oder einem Kurs erarbeiten. Tutorials wie W3Schools bilden eine solide Basis in der Theorie von Programmiersprachen und bleiben auch später eine wichtige Referenz zur Problemlösung und Inspiration. Die Lernplattform Codecademy lehrt interaktiv durch direktes Üben in Codezeilen. Dabei werden jedoch nur einige wenige Ausprägungen pro Parameter oder Thema veranschaulicht und nicht die ganze Bandbreite an Möglichkeiten vermittelt. Hierfür musst du anderweitig Glossare durchforsten.
Wenn das Selbststudium nicht so sehr dein Ding ist, du gerne Fragen stellst, wenn etwas unklar war, oder einfach mehr üben möchtest, geh zu einem Präsenzkurs! Ein guter Kurs kann dir in nur 27 Kursstunden alles beibringen, was du wissen musst. An der Hamburg Coding School zum Beispiel dauert der Grundkurs 5 Wochen an 2 Abenden pro Woche. Egal für welche Lernmethode du dich entscheidest, mit etwas Konzentration und Einsatz erlangst du genug HTML und CSS-Kenntnisse, um selber eine Webseite zu bauen, auf die du stolz sein kannst.
Das HTML-Gerüst
Zum Schreiben von eigenem Code, brauchst du als allererstes einen Texteditor. Auf deinem Betriebssystem ist wahrscheinlich schon einer vorinstalliert. Microsoft Windows wird beispielsweise mit Notepad geliefert, während Apples MacOs TextEdit bereit hält. Aber es kann auch jeder andere Texteditor sein, mit dem du zurecht kommst. Du wirst überrascht sein, wie viele es gibt. Wir empfehlen keinen bestimmten Texteditor, raten aber dazu, einen mit Dunkelmodus, d.h. mit schwarzem Hintergrund, und Syntaxhervorhebung, d.h. Code-Elemente werden ihrer Bedeutung nach farblich unterschieden, zu wählen, um die Lesbarkeit zu verbessern. Deine Augen werden es dir nach einem langen Programmiertag danken.
Erstelle in deinem Texteditor ein neues Dokument und speichere es mit der Endung .html, um daraus eine HTML-Datei zu machen. Die erste Seite heißt immer index.html. Öffne index.html in deinem Texteditor. Jetzt kannst du deinen Code schreiben. Wie dein Code aussieht siehst du, wenn du die gleiche Datei im Browser öffnest. Deine Site ist noch nicht veröffentlicht, aber du siehst eine Vorschau deiner lokal gespeicherten Datei.
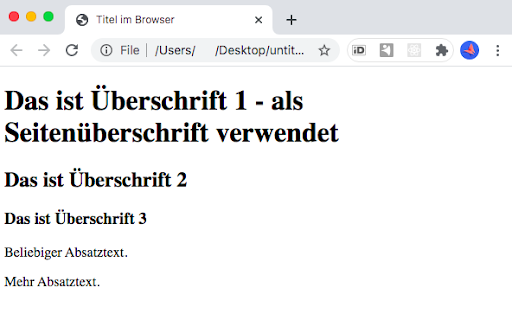
Das elementarste HTML-Gerüst wird vom Dokumententyp <!DOCTYPE HTML> gekennzeichnet und ist vollständig vom <html>-Tag eingeschlossen. <head> und <body> sind zwei Teile der Seite. Einer gibt die Darstellung der Seite im Browser, an den Besucher gerichtet, vor. Das ist der <body>. Der andere liefert im Hintergrund Informationen an den Browser und Dritte Dienste. Das ist der <head>. Während der <body> einen <header> hat, der Teil einer Webseite ist, in dem sich normalerweise Logo und Navigation befinden, unterscheidet er sich stark vom <head>. Der Besucher sieht vom <head> nur den Titel der Webseite und das Favicon im Reiter des Browserfensters.
<!DOCTYPE HTML>
<html>
<head>
<title>Titel im Browser</title>
</head>
<body>
<header>
<h1>Das ist Überschrift 1 - als Seitenüberschrift verwendet</h1>
</header>
<section>
<h2>Das ist Überschrift 2</h2>
<h3>Das ist Überschrift 3</h3>
<p>Beliebiger Absatztext.</p>
<p>Mehr Absatztext.</p>
</section>
</body>
</html>
In den <body> kommen Inhalt und Design. Hier kommt zum Einsatz, was du vorbereitet hast: Struktur, Inhalte und Bildmaterial, alles, was du deinen Lesern zeigen möchtest, und deine HTML und CSS-Kenntnisse.

CSS-Eigenschaften
Wenn du dir nun diese Seite im Browser ansiehst, ist alles schwarzweiß. Wie langweilig. Um mehr Farbe auf deine Seite zu bringen, erstellst du im Texteditor ein CSS-Stylesheet mit der Erweiterung .css (z.B. basicstyle.css) und verknüpfst dein HTML-Dokument damit. Die Verknüpfung geschieht durch eine Zeile im <head>. Ein Link verweist auf den Namen deiner CSS-Datei:
<!DOCTYPE HTML>
<html>
<head>
<title>Titel im Browser</title>
<link rel="stylesheet" type="text/css" href="basicstyle.css">
</head>
<body>
<header>
...
Welche Designentscheidungen du triffst, liegt ganz bei dir. Spiele mit Schriftarten, Schriftgrößen, Farben, ebenso wie mit Breiten, Rändern, Positionen und noch vielem mehr. Die Liste der CSS-Eigenschaften und ihrer möglichen Ausprägungen ist lang. Manchmal hast du vielleicht eine Idee, kennst aber nicht die genaue CSS-Eigenschaft. Das kannst du leicht online recherchieren. Die Suchmaschine ist dein Freund und in Foren findest du viele hilfsbereite Programmierer.
Neben deinem eigenen CSS-Stylesheet kann dein index.html Dokument auch auf externe Gestaltungsvorlagen verweisen, die schon viele häufig aufkommende Formatierungsfragen gelöst haben, sodass du sie nicht alle selber schreiben musst. Das Bootstrap-Framework, im Wesentlichen ein CSS-Stylesheet, ist eines davon. In diesem Fall wird die Leinwand in Spalten gleicher Größe (.col-xs- / .col-sm- / .col-md- / .col-lg- / .col-xl-) aufgeteilt, die auf unterschiedliche Fensterbreiten reagieren. Dafür stellst du eine Stylesheet-Verlinkung auf die Bootstrap-Framework-URL her:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
In der HTML-Datei verweist du dann inline auf die vorgefertigten Klassen.
Hosting und Domain
Nachdem deine Webseite fertig gebaut ist und du richtig zufrieden mit ihr bist, kannst du sie mit der Welt teilen. Noch ist dein Werk nur lokal auf deinem Computer verfügbar. Überlege dir eine passende Webadresse und kaufe diese Domainadresse von einem Registrar. Website-Baukästen bieten diesen Service meistens als einfaches Zusatzangebot an. Domainnamen werden üblicherweise als Jahresabo gekauft und kosten oft weniger als 10 € pro Jahr. Sobald dir eine Domain gehört, hast du bei der Verlängerung deines Abos Priorität. Niemand kann sie dir einfach unter der Nase wegkaufen.
Die meisten Registrare sind gleichzeitig Hostingdienste. Da du auch das Hosting für deine Webseite benötigst, ist es sinnvoll, Preise und Leistung zu vergleichen. Oft bekommt man gute Pauschalangebote. Alle Hostingdienste haben Zugriff auf denselben Bestand verfügbarer Domainnamen. Du bist in deiner Auswahl nicht beschränkt, wenn du dich dich für einen günstigeren Dienst entscheidest. Das bedeutet jedoch nicht, dass deine erste Wahl nicht bereits vergeben sein kann. .com-Top-Level-Domains sind besonders beliebt und können teurer sein als der gleiche Name unter der .de-Top-Level-Domain. Probiere verschiedene Varianten von Top-Level-Domains und Schreibweisen aus.
Im letzten Schritt lädst du deine Dateien, d.h. alle HTML- und CSS-Dokumente und eingebundene Medien wie Bilder, Audio oder Videos, hoch. Durch das Hochladen auf deinen Hostingdienst wird die Webseite veröffentlicht. Wenn deine Seite große Mengen an Medien, Datenbanken oder Anwendungen verwendet, kannst du diese auch auf einem separaten Server speichern, der möglicherweise schneller und kostengünstiger als dein Hostingdienst ist. Stelle lediglich sicher, dass die jeweilige Verknüpfung in deiner HTML-Datei dahin verweist, wo dieses externe Medium gespeichert ist.
Jetzt hast du es geschafft. Du hast einen Domainnamen gekauft und registriert und deine Dateien hochgeladen. Deine Webseite ist jetzt online. Zu gegebener Zeit setzen wir diese Serie in Tutoriumform fort und tauchen tiefer in HTML & CSS ein.