Der Entschluss ist gefasst: Du möchtest Programmieren lernen. Nur wie? Das ist nun die Frage. Einstiegsmöglichkeiten gibt es viele: Kurse, Bücher, Spiele. Die werden sogar schon für Kinder angeboten. Ein Kinderspiel eben. Wie schwer kann es dann schon sein, dass auch du programmieren lernst?
Auf den folgenden Seiten vermitteln wir dir das Grundwissen, das du bei jeder Einstiegsvariante am Anfang lernen musst. Es kommt dabei weniger auf die anvisierte Programmiersprache an. Die Grundlagen sind in allen Programmiersprache ähnlich. Es gilt Variablen, Logik-Operatoren, Entscheidungen, Schleifen und Funktionen zu verstehen. Durch den Einstieg in diese Themen lernst du wie ein Programmierer zu denken.
Es handelt sich dabei um logisches Denken. Mit Mathematik im engeren Sinn, vor der sich viele Technikfremde oft fürchten, hat das sogar weniger zu tun. Man kann fast sagen, dass es zum Programmieren Lernen eher ein Vorteil ist, gut mit Sprache umgehen oder Sprachen lernen zu können.
Mathekenntnisse sind nur für bestimmte Spezialgebiete notwendig, wenn es zum Beispiel um Data Science oder Machine Learning geht. Im normalen Entwickleralltag kommt man gut mit den Grundrechenarten zurecht. Das bestätigt die Aussage von weiter oben: schon Kinder können programmieren lernen.
Schauen wir uns die ersten Konzepte der Programmierung an: Variablen, Datentypen und Operatoren. Wir nehmen zur Veranschaulichung die flächendeckend verbreitete Sprache JavaScript.
Die vorgestellten Konzepte sind leicht auf andere Sprachen übertragbar. Im Prinzip wäre es egal, welche Sprache wir für die Beispiele verwenden. Man bezeichnet einen solchen Lernstoff als sprachagnostisch. Agnostisch ist altgriechisch für ‘ohne Wissen’, sprachagnostisch bedeutet also ‘ohne Wissen von der Sprache’. Unsere nicht maßgebliche Sprache ist JavaScript.
Hello World!
Alle Beispielcodes kannst du schnell selbst nachprogrammieren. Zu diesem Zweck findest du die Beispiele auf Replit.com veröffentlicht.
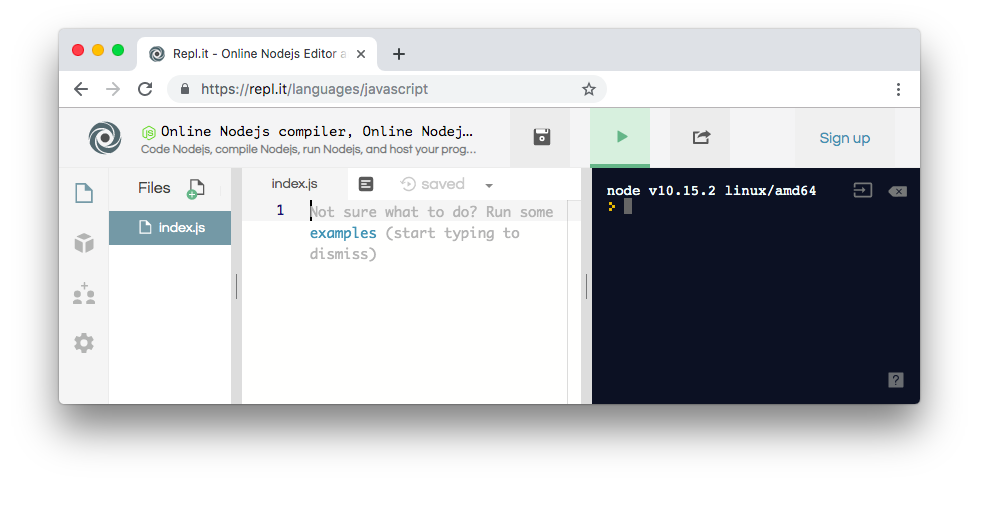
Replit.com ist wie ein Online-Editor. Du kannst ohne Installieren eines Editors online programmieren und so die Beispiele ausprobieren. Du kannst dir bei Replit.com quasi einen eigenen Editor “in der Cloud” anlegen. Dazu gehst du auf die Startseite, suchst im Footer nach JavaScript und klickst darauf. Die Benutzeroberfläche sieht so aus:

Links ist dein Eingabefeld, in das wir gleich unseren JavaScript Code schreiben. Rechts siehst du die Ausgabe. Mit dem grünen “Run”-Button in der Mitte der Kopfzeile lässt du das Programm laufen. Probiere es mal aus, indem du ins Eingabefeld, den Input, die folgende Zeile eingibst:
console.log("Hello World!");
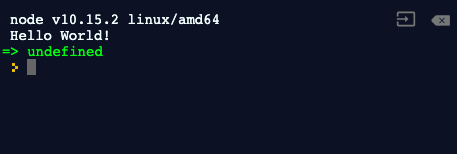
Im Output, der Ausgabe, solltest du nun das hier sehen:

Wenn es genauso aussieht, hast du alles richtig gemacht. Der Ausdruck “undefined” lässt dich vielleicht stutzen, doch du kannst ihn ignorieren.
Du hast mit dieser kurzen Zeile das Hello-World Programm ausgeführt. Das macht man immer am Anfang, um zu testen, ob eine Programmiersprache funktioniert. Wenn du Lust hast, schau dir gerne die Hello-World Programme anderer Programmiersprachen in der Hello-World Collection an.
Variablen
Nachdem wir mit dem Hello-World Programm überprüft haben, ob alles funktioniert, schreiben wir nun eine Variable:
var myname = "Teresa";
console.log(myName);
Wenn du diesen kurzen Befehl ausführen lässt, sollte die rechten Seite Teresa ausgeben.
Eine Variable, kannst du dir wie eine Box vorstellen. Du tust etwas in sie hinein (hier: Teresa) und beschriftest die Box mit einem Namen (hier: myName). Jedes Mal wenn du nun durch einen Befehl im Code (hier: console.log) den Namen der Variablen benutzt (myName) ist es so, als würdest du ihren Inhalt (Teresa) verwenden. Zum Üben, verändere mal den Inhalt oder den Namen der Variablen und schaue, was dadurch passiert.
Variablen können auch aus mehreren zusammengefügten Textbausteinen bestehen.
var text = "Hello my name is " + "Teresa";
console.log(text);
Im Output sollte nun Hello my name is Teresa stehen. Die Box der Variable text beinhaltet jetzt also den Text Hello my name is Teresa. Das Pluszeichen + dazwischen hat die beiden Textbausteine zusammengefügt. Bemerke auch die Leerstelle hinter dem is. Ohne sie würde der Text Hello my name isTeresa lauten.
Texte nennt man in Programmiersprachen immer String. Das kommt aus dem Englischen (string - Kette) und kommt daher, dass hier einzelne Buchstaben und Zeichen hintereinander quasi wie auf einer Kette aufgefädelt werden.
Man kann Strings auch mit Variablen zusammenfügen.
var myName = "Teresa";
var text = "Hello my name is " + myName;
console.log(text);
Jetzt beginnt es vielfältiger zu werden. Den Inhalt der Variable myName kannst du nun so variieren, dass sich in der Ausgabe nur der Name ändert. Du kannst üben, indem du die verschiedenen Inhalte der Variablen veränderst und schaust, wie sich dadurch die Ausgabe verändert. Das Keyword var sagt dabei: dies ist eine neue Variable, die wir jetzt anlegen. Bei console.log lässt man das var weg, da die Variable bereits existiert.
Datentypen
Den ersten Datentyp habt ihr gerade kennengelernt: Strings. Ein String ist nichts weiter als ein beliebig langer Text. Aber es gibt auch noch mehr.
Du kannst zum Beispiel auch eine Variable mit einer Zahl als Wert ausgeben:
var number = 5;
console.log(number);
Hier ist die Variable number definiert, und ihr Wert ist 5. Die Ausführung des console.log(...) Befehls gibt ganz einfach die 5 aus.
Ganze Zahlen, das heißt solche ohne Kommastellen, nennt man Integer. Um zu sehen, dass du auch negative Zahl verwenden kannst, mach zur Übung ein Minus - vor die 5.
Wir können aber auch mit Dezimalzahlen arbeiten, also solchen mit Nachkommastellen:
var floatNumber = 2.14;
console.log(floatNumber);
Aus dem deutschen System sind wir ein Komma gewohnt, jedoch richtet man sich bei Programmieren nach dem internationalen System und verwendet stattdessen einen Punkt. Im Englischen heißt das floating point. Zahlen mit Komma, beziehungsweise einem Punkt, heißen deswegen auch floating point number oder kurz Float.
Beim Zusammenfügen von Bausteinen mit dem Plus + kannst du nicht nur Strings mit Strings, sondern auch Strings mit Zahlen verbinden. Mit deinem jetzigen Wissen wirst du unschwer erkennen, was die Ausgabe bei folgender Eingabe anzeigen wird.
var myName = "Teresa";
var age = 32;
var text = "My name is " + myName + " and I am " + age + " years old";
console.log(text);
Einen weiteren Datentyp gibt es noch, der später ganz wichtig werden wird: true oder false. Eine Aussage kann entweder wahr oder falsch sein. Dieser Datentyp heißt Boolean.
var canCode = false;
console.log(canCode);
Statt false könntest du auch true schreiben. Gib beides ein und schau, wie sich die Ausgabe verändert.
Boolean kann man problemlos mit Strings zusammenfügen:
var myName = "Teresa";
var canCode = true;
var text = myName + " can code: " + canCode;
console.log(text);
Um diese Variablen sinnvoll verwenden zu können, schauen wir uns jetzt die Operatoren an.
Arithmetische Operatoren
Operatoren sind bestimmte Zeichen, die wir in einer Programmiersprache benutzen können. Es gibt die arithmetischen Operatoren der Grundrechenarten wie zum Beispiel plus +, minus -, mal * und geteilt /. Dazu kommen noch logische Operatoren, die wir gleich erklären.
Zwei Operatoren haben wir bereits benutzt:
var text = "Hello my name is " + myName;
Das Gleichheitszeichen = und das Plus +. Das Gleich = ist ein Assignment Operator, der Zuweisungsoperator. Er besagt, dass die Variable, die auf der linken Seite steht (hier: var text) den Wert zugewiesen bekommt, der auf der rechten Seite steht (hier: "Hello my name is " + myName).
Das Plus + ist ebenfalls ein Operator. Bei Strings wird es als Concatenation Operator, zu Deutsch Verkettungsoperator, verwendet. Aus mehreren Texten oder Text und Zahl wird ein langer Gesamttext. Es wird in diesem Fall nicht als arithmetischer Operator verwendet.
Dabei gibt es durchaus plus + als arithmetischen Operatoren, und neben ihm noch weitere dieser Arithmetic Operators. Sie umspannen plus +, minus -, mal *, geteilt / und modulo %. Den Modulo % erklären wir noch, denn er bedeutet nicht Prozent, was man zunächst vermuten würde.
Schauen wir uns zunächst an, wie wir mit zwei Integer, also ganzzahligen Variablen arbeiten können. Beachte, dass wir die Ausgabe ein wenig anders machen als vorher: wir fügen nach dem String ein Komma ein.
var a = 12;
var b = 5;
console.log("The sum is ", a + b);
In der Ausgabe liest du nun: The sum is 17. Bei zwei Integer Variablen wird mit + also addiert. Ebenso wird mit - subtrahiert. Wir nehmen wieder unsere beiden Variablen a und b.
var a = 12;
var b = 5;
console.log("The difference is ", a - b);
Im Kopf ist das zur Kontrolle schnell ausgerechnet. Die Ausgabe gibt uns den Satz: The difference is 7. Probier das zur Übung mal mit *, Multiplikation, aus. Der Text muss natürlich zu "The product is " angepasst werden. Es kommt 60 raus. Wie verhält es sich mit der Division /?
var a = 12;
var b = 5;
console.log("The quotient is ", a / b);
Raus kommt 2.4. Das Ergebnis hat einen Floating Point, eine Kommastelle, und ist daher ein Float. Wir können die Berechnung auch als Variable aufsetzen. Wir nennen sie hier ratio.
var a = 12;
var b = 5;
var ratio = a / b;
Da der Quotient von a und b ein Float ist, ist die Variable ratio vom Datentyp Float.
Die Operationen mit Floats funktionieren genauso wie mit Integern. Probiere es zum Beispiel aus, indem du die Variablen a und b zu Floats veränderst. Da wird es mit Kopfrechnen schon etwas komplizierter, so dass die Funktion eine echte Erleichterung darstellt.
Computer sind viel besser in Arithmetik als Menschen. Auch die erfahrensten Programmierer überlassen so etwas immer dem Computer. Rechnen muss man im Entwickleralltag selten, aber man muss immer wissen, wie man das in der Programmiersprache ausdrückt.
Eine Besonderheit ist das %, Modulo genannt. Es berechnet den Rest einer Division.
var a = 12;
var b = 5;
var modulo = a % b;
console.log("The modulo is ", modulo);
Das Ergebnis ist in unserem Beispiel 2. Wie kommt man darauf? 12 / 5 = 2 mit Rest 2. Die 5 passt 2 mal ganz in 12, dann bleiben noch 2 übrig. Das Ergebnis vom Modulo-Operator ist immer der Rest. Wenn wir unsere Variable a auf 13 verändern, ist der Modulo beispielsweise 3.
Konditionale Statements und relationale Operatoren
Früher oder später möchte man beim Programmieren Anweisungen nur unter Erfüllung bestimmter Bedingungen, Konditionen, ausführen. Ihr habt vielleicht schon von wenn-dann Bedingungen, beziehungsweise auf Englisch if-else, gehört. Das funktioniert wie folgt:
var userAge = 21;
if (userAge >= 18) {
console.log("Have a Beer!");
} else {
console.log("Have a Soda!");
}
Hier wird das Alter des Users überprüft. Ist der Wert der Variable userAge größer oder gleich 18? Wenn ja, gebe “Have a Beer!” aus. Wenn das Alter unter 18 ist, also in Fällen, in denen die Bedingung nicht erfüllt ist, gebe “Have a Soda!” aus. Dafür brauchen wir die Keywords if und else, sowie die geschweiften Klammern, die darauf folgen. Wenn die Kondition zutrifft, wird alles in den geschweiften Klammern nach dem if (...) ausgeführt. Wenn die Kondition nicht erfüllt ist, wird alles in den geschweiften Klammern nach else ausgeführt. Probier es aus, indem du den Wert der Variablen userAge veränderst.
Schauen wir uns genauer an, was in den runden Klammern nach dem if steht. Wir sehen: userAge >= 18. >= bedeutet größer oder gleich. Nach diesem Prinzip schreiben sich auch die anderen Vergleichsoperatoren, auch genannt relationale Operatoren:
== gleich
>= größer als oder gleich
<= kleiner als oder gleich
> größer als
< kleiner als
!= ungleich
Eine Aussage mit Vergleichsoperatoren ist immer entweder wahr oder falsch, true or false und damit ein Boolean. Wird die Anweisung in eine Variable geschrieben, wird die Variable selbst zu einem Boolean Datentyp. Das kannst du in der Ausgabe sehen, wenn du eine Variable, die a und b vergleicht, anlegst:
var a = 12;
var b = 5;
var result = a == b;
console.log(result);
Die Ausgabe ist false. Das bestätigt, dass der Datentyp der Variable result ein Boolean ist.
Durch Variablen kann man sich Ergebnisse zwischenspeichern und sie auch mit einer if-Anweisung überprüfen. Unser Bier-Soda-Beispiel können wir auch umschreiben zu:
var userAge = 21;
var isOldEnough = userAge >= 18;
if (isOldEnough) {
console.log("Have a Beer!");
} else {
console.log("Have a Soda!");
}
In eine if Anweisung kann man sowohl eine Operation (userAge >= 18) als auch eine Variable (isOldEnough) schreiben. Die Variable muss zu diesem Zweck jedoch ein Boolean sein.
Logik-Operatoren
Beim Schreiben von if-else-Anweisungen kann man auch mehrere Konditionen logisch verknüpfen. Möchte man in unserem Beispiel erlauben, dass Jugendliche ab 16 in Begleitung eines Erziehungsberechtigten Bier trinken dürfen, dann könnte man das so ausdrücken:
var userAge = 17;
var withParentalGuidance = true;
if (userAge >= 16 && withParentalGuidance) {
console.log("Have a Beer!");
}
Wir behalten die else-Anweisung bei, lassen sie hier des Fokus halber aus. Die beiden Konditionen userAge >= 16 und inParentalGuidance habe wir mit einem AND-Operator && verknüpft. Diese logischen Operatoren gibt es:
&& AND
|| OR
! NOT
Das ! kennen wir bereits aus != (ungleich). Der AND- und der OR-Operator werden zwischen die beiden Konditionen geschrieben, die verknüpft werden sollen (wie in unserem Beispiel). Bei dem NOT-Operator ist das aber anders, der wird vor die Kondition geschrieben, die negiert werden soll. So kann man eine Anweisung logisch umdrehen.
if (!isOldEnough) {
console.log("Have a Soda!");
} else {
console.log("Have a Beer!");
}
Konditionen kann man beliebig miteinander verknüpfen. Klammern sind nicht immer nötig, aber vor allem am Anfang empfohlen, damit man die Logik besser versteht.
In unserem Beispiel könnten wir auch noch weiter spezifizieren, wenn jemand älter als 18 ist ODER älter als 16 UND in Begleitung eines Erziehungsberechtigten, dann bekommt er ein Bier:
if ((userAge >= 18) || (userAge >= 16 && withParentalGuidance)) {
console.log("Have a Beer!");
}
Mit dem NOT Operator ! kann man eine Kondition umdrehen, muss dabei aber darauf achten, auch den Vergleichs-Operator >= umzudrehen. In unserem Beispiel heißt das: (userAge >= 18) ist das gleiche wie !(userAge < 18).
if (!(userAge < 18) || (userAge >= 16 && withParentalGuidance)) {
console.log("Have a Beer!");
}
Aus größer oder gleich >= wird ein kleiner <, aber nicht kleiner und gleich gemacht. Falls das userAge 18 ist, wollen wir, dass die Kondition zutrifft.
Das Gegenteil von
>=ist<
Das Gegenteil von<=ist>
Andersherum gesagt:
Das Gegenteil von
<ist>=
Das Gegenteil von>ist<=
Wenn wir nun sagen wollen, dass Jugendliche unter 18 in Begleitung ihrer Eltern Bier trinken können, aber nur maximal 2 Bier, wie können wir das ausdrücken? Dafür gibt es die zusätzliche Anweisung else if.
if (userAge >= 18) {
console.log("Have a Beer!");
} else if (userAge >= 16 && withParentalGuidance) {
console.log("Max 2 beers!");
} else {
console.log("Have a Soda!");
}
Darüber hinaus kann man statt else noch weitere else-if-Anweisungen schreiben, wenn man möchte. Wir hören an dieser Stelle aber mal auf.
Als Übung, probiere aus, ein Programm mit 3 Variablen zu schreiben, das die größte von ihnen ausgibt. Ein Tipp: In ein if kann man in den geschweiften Klammern noch ein weiteres if verschachteln:
if (...) {
if (...) {
...
} else {
...
}
} else {
...
}
Die Lösung zu der Aufgabe findest du auf Replit.com. Falls du Fragen dazu hast, kannst du unserem Slack beitreten und deine Fragen stellen. Füge deiner Frage am besten gleich einen Link zu deinem Code hinzu.
Das war doch schon einiges an Information. Gehe die einzelnen Operatoren in Ruhe für dich durch, so dass du sie selbständig anwenden kannst. Im nächsten Blog-Artikel werden wir darauf aufbauen, und uns außerdem Schleifen und Funktionen anschauen.