Es gibt eine ganze Menge von Dingen, die selbst die erfahrendsten Entwickler immer wieder nachschlagen müssen. Eins dieser Dinge ist, wie man Elemente in CSS zentriert. Dieser Blog Post fasst die gängigsten Lösungen zusammen und bietet einen Ort, wo du es immer nachschlagen kannst.
Du kannst dir den Inhalt auch als YouTube-Video hier ansehen:
Text in einem Div zentrieren
Wenn man ein div mit Text darin hat, wie kann man diesen Text zentrieren?
<div class="centered">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolorem minus alias repudiandae velit nobis, itaque, quam ratione facere rerum veniam nisi excepturi maiores suscipit obcaecati aperiam beatae voluptate molestias vero.
</div>
Die einfachste Lösung dazu ist text-align: center. Das geht so:
.centered {
text-align: center;
}
Das Ergebnis: zentrierter Text.

Das funktioniert übrigens auch, wenn dein Text im div auch noch in ein <p> Element eingebettet ist:
<div class="centered">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolorem minus alias repudiandae velit nobis, itaque, quam ratione facere rerum veniam nisi excepturi maiores suscipit obcaecati aperiam beatae voluptate molestias vero.</p>
</div>
Und sogar auch, wenn du mehrere <div>s ineinander geschachtelt hast:
<div class="centered">
<div>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolorem minus alias repudiandae velit nobis, itaque, quam ratione facere rerum veniam nisi excepturi maiores suscipit obcaecati aperiam beatae voluptate molestias vero.</p>
</div>
</div>
Das Ergebnis ist das selbe:

Das funktioniert, weil text-align: center an alle Kind-Elemente vererbt wird.
Text zentrieren ist super einfach, oder? Also schauen wir uns mal Bilder an.
Ein Bild in einem div zentrieren
Man könnte im Prinzip auch Bilder zentrieren, indem man dem Eltern-div einen text-align: center Style verpasst. Nur wird dann alles in diesem Eltern-div zentriert, so etwa:

Wenn du nur dein <img> zentrieren möchtest, und den Rest nicht, brauchst du einen anderen Lösungsansatz.
<div class="container">
<img src="images/logo.png" alt="HCS Logo" class="centered-image">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Incidunt doloremque, voluptates maxime a dolorem eum dignissimos consequuntur quas amet modi atque, accusantium pariatur, id velit tempore quasi explicabo ab suscipit!</p>
</div>
Im CSS kann man nun den Style vom Bild so anpassen:
.centered-image {
display: block;
margin-left: auto;
margin-right: auto;
}
Das zentriert dein <img> und lässt alles andere so wie es ist.

Perfekt, oder? 😄
Ein div in einem div zentrieren
Als nächstes schauen wir uns die Situation an, wenn wir ein <div> in einem <div> haben, und wir möchten das Kind-div zentrieren - aber nicht seinen Inhalt.
<div class="parent">
<div class="child">
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Aut eveniet veritatis quibusdam illum autem ab officiis rerum obcaecati placeat sit. Temporibus non vitae inventore dolore tempore saepe natus voluptatem velit.
</div>
</div>
Lass uns das etwas anschaulicher machen, indem wir den beiden divs unterschiedliche Hintergrundfarben geben und etwas Padding dazugeben. So kann man es auch tatsächlich sehen.
.parent {
background-color: aquamarine;
padding: 1rem;
}
.child {
background-color: cadetblue;
padding: 1rem;
width: 200px;
}
Ich habe dem Kind-div auch eine Breite von 200px gegeben, so dass du das Ergebnis besser sehen kannst.
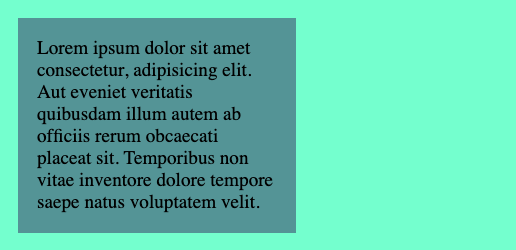
Das sieht dann so aus wie das:

Jetzt können wir den gleichen Trick mit dem margin anwenden, um das Kind-div zu zentrieren:
.parent {
background-color: aquamarine;
padding: 1rem;
}
.child {
background-color: cadetblue;
margin-left: auto;
margin-right: auto;
padding: 1rem;
width: 200px;
}
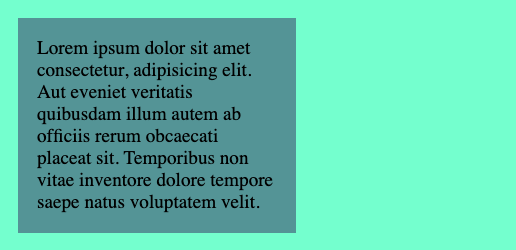
Das Ergebnis ist ein zentriertes div in einem div!

Elemente mit Flexbox zentrieren
Wenn du sowieso schon Flexbox benutzt, kann es eine einfachere Lösung sein, Flexbox zum zentrieren zu nutzen.
In Flexbox hat man auch immer einen Eltern-Container und ein Kind-Element, denen man die Flexbox-Styles zuweist:
<div class="container">
<div class="element">
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Aut eveniet veritatis quibusdam illum autem ab officiis rerum obcaecati placeat sit. Temporibus non vitae inventore dolore tempore saepe natus voluptatem velit.
</div>
</div>
.container {
display: flex;
background-color: aquamarine;
padding: 1rem;
}
.element {
background-color: cadetblue;
padding: 1rem;
width: 200px;
}
Das erzeugt das folgende Layout:

Um es nun zu zentrieren, benutzen wir den Style justify-content: center; auf dem Eltern-Container:
.container {
display: flex;
justify-content: center;
background-color: aquamarine;
padding: 1rem;
}
Und voilà! Das zentriert unser Kind-div!

Ein Div vertikal zentrieren
Wenn der Eltern-Container eine bestimmte Höhe hat, kann man das Kind-Element auch vertikal zentrieren. Wie? Mit dem align-items Property von Flexbox.
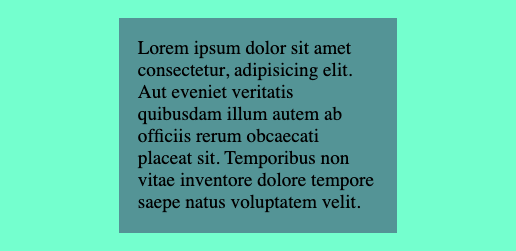
Das hier ist unsere Ausgangssituation:
<div class="container">
<div class="element">
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Aut eveniet veritatis quibusdam illum autem ab officiis rerum obcaecati placeat sit. Temporibus non vitae inventore dolore tempore saepe natus voluptatem velit.
</div>
</div>
.container {
display: flex;
justify-content: center;
background-color: aquamarine;
padding: 1rem;
height: 300px;
}
.element {
background-color: cadetblue;
padding: 1rem;
width: 200px;
}
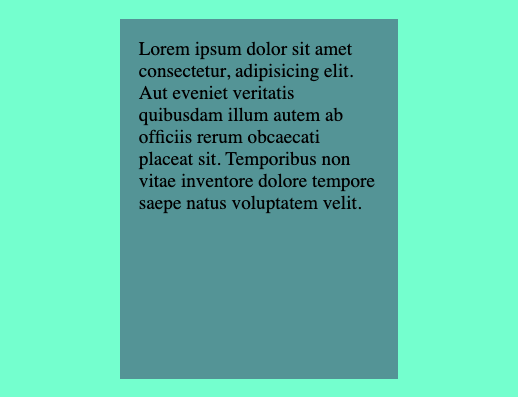
Der Container hat eine Höhe von 300px. Das Kind-Element ist kleiner, aber auf die ganze Höhe des Containers gezogen, was so aussieht:

Was wir aber eigentlich wollen, ist, dass das Kind-Element so groß ist wie sein Inhalt, und sowohl horizontal als auch vertikal zentriert ist.
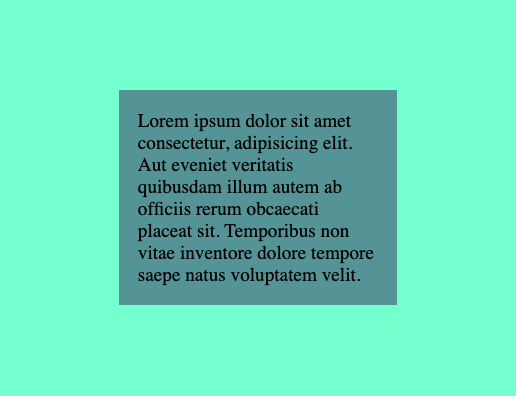
Um das zu erreichen, setzen wir das align-items Property auf dem Container, nämlich zu align-items: center;.
.container {
display: flex;
justify-content: center;
align-items: center;
background-color: aquamarine;
padding: 1rem;
height: 300px;
}
.element {
background-color: cadetblue;
padding: 1rem;
width: 200px;
}
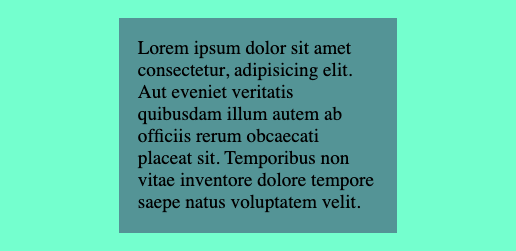
Das führt nun zum erwünschten Ergebnis: das div ist sowohl horizontal als auch vertikal zentriert! 🥳

Weitere Lösungsansätze zum Zentrieren
Es gibt durchaus noch mehr Lösungswege, um Elemente mit CSS zu zentrieren. Hier ist eine Zusammenfassung der wichtigsten Möglichkeiten, die hier jedoch den Rahmen sprengen würden:
- Elemente zentrieren mit
float - Elemente zentrieren mit CSS Grid
- Elemente im Viewport zentrieren
- Zentrieren mit Tailwind CSS
Es gibt viele Wege, um mit CSS Elemente zu zentrieren. Dieser Artikel hat die gängigsten Lösungsansätze vorgestellt, die du ohne CSS-Framework anwenden kannst. Ich hoffe, dass dir dieser Artikel geholfen hat - vielleicht wird er für dich sogar zum Nachschlagewerk zum Zentrieren von Elementen in CSS! 😄