Persönliche Betreuung
Für Alleinerziehende
Hohe Qualität der Lehre
Bleeding Edge
Full-Stack Web Development
In diesem Kurs lernst du alle Skills, um Full-Stack Webentwickler zu werden. Du bekommst ein ausführliches Training in genau den Skills und Technologien, die es dir ermöglichen, einen Quereinstieg in den Beruf des Webentwicklers zu machen.
Der Tech-Stack
Programmieren Lernen
Um ein Programmierer zu werden, ist der wichtigste Skill, den man lernen muss, das Programmieren selbst. Wenn du einmal richtig gelernt hast, in einer Sprache zu programmieren, ist es einfacher, dir eine zusätzliche Sprache anzueignen. Deswegen legen wir größten Wert darauf, dass du bei uns richtig programmieren lernst.
Anstelle von bestimmten Programmiersprachen oder bestimmten Bibliotheken wirst du diese Dinge lernen:
- Denken wie ein Programmierer
- Logisches Denken
- Analytisches Denken
- Code lesen und verstehen
- Eigene Programme schreiben (die Programmiersprache “sprechen”)
Meta-Skills
Zusätzlich zum Programmieren und dem Tech-Stack lernst du eine Reihe von Meta-Skills:
- Problemlösungskompetenz
- Mit Frustration umgehen
- Debugging
- Dinge herausfinden (z.B. Google, YouTube oder ChatGPT benutzen, um Lösungen zu finden)
- Über Code sprechen
- Lebenslanges Lernen
🎯 Kursziele
Das Ziel des Kurses ist es, die Teilnehmer zum Quereinstieg in eine Karriere als Webentwickler zu befähigen. Am Ende des Kurses werden die Teilnehmer…
- HTML, CSS und JavaScript lesen und schreiben können.
- programmieren können.
- Webapplikationen von Grund auf erstellen können.
- das Frontent-Framework React.js benutzen können.
- Backend-Applikationen mit Node.js aufsetzen können.
- mit der Entwicklungsumgebung Visual Studio Code vertraut sein.
- Git und GitHub für Versionskontrolle und Kollaboration benutzen können.
- relationale Datenbanken entwerfen und benutzen können.
- über die grundlegenden Fähigkeiten verfügen, die einen Jobeinstieg als Webentwickler ermöglichen.
🧑💼 Zielgruppe
Der Kurs ist geeignet für Personen, die…
- Webentwickler werden möchten,
- Entschlossenheit mitbringen, die nötige Arbeit zu leisten,
- sich für Logik und Code interessieren,
- Zeit am Vormittag (9:00-12:30 Uhr) und am Abend (Mo, Di und Do, 18:00-19:30 Uhr) haben.
Der Kurs ist weniger geeignet für Personen, die…
- Grundkentnisse zum Leiten von IT-Projekten brauchen (das ist besser),
- die Skills für ihr eigenes Startup brauchen (lass dich vorher beraten).
Vorkenntnisse
Gute Kenntnisse in Englisch sind erforderlich.
Es sind keine technischen Vorkenntnisse nötig.
Technische Ausstattung
Du brauchst…
- einen Computer, auf dem du Programme installieren kannst (Admin-Rechte),
- eine stabile Internetverbindung,
- Kamera und Mikrofon.
🗓 Stundenplan
Unterricht
15 Stunden pro Woche
Konsultation
4,5 Stunden pro Woche
Karriere-Coaching
jeweils 1 Stunde
Gesamtzeit
494 Stunden
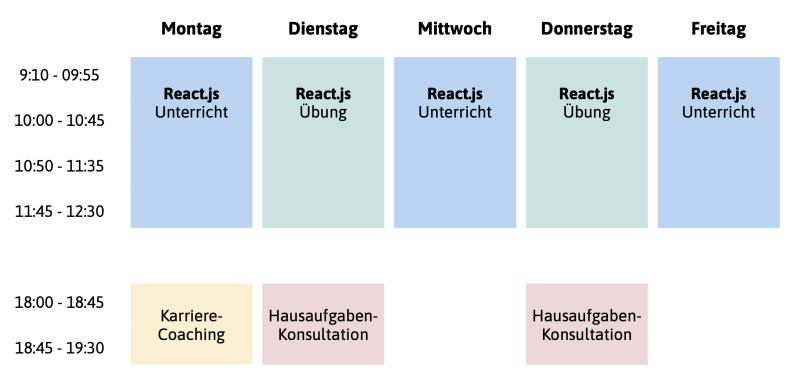
Eine typische Woche im Kursprogramm

📒 Curriculum
Kursmodule
HTML und CSS programmierst.
Node.js aufsetzt und damit ein Backend entwickelt.
React.js ist eins der verbreitetsten JavaScript-Frameworks. In diesem Kurs lernst du, wie du es benutzt, um eine größere Webapplikation zu entwickeln.
Workshops
git und die Plattform GitHub. Ihr lernt, wie ihr gemeinsam an einer Code-Basis arbeiten und euer Projekt auf GitHub veröffentlichen könnt.
CSS, sondern muss auch wissen, was überhaupt gut aussieht. Dieser Workshop gibt dir dafür einen Einstieg in UI Design.
MongoDB benutzt und in eine Webseite einbindet.
Jest und anderen Tools zu testen.
HTTPS, SSL und Cookies kennenlernen und verstehen, wie du sie einsetzt.
Projekte
Karriere-Coaching
Jeder Teilnehmer bekommt 10 Einzelsitzungen mit dem zugewiesenen Karriere-Coach. In den Sitzungen wird der Coach dich durch die folgenden Themen führen:
- Erstellen eines Karriere-Plans
- Erstellen von Lebenslauf und Anschreiben
- Aufsetzen und Pflege des Portfolios und professioneller Netzwerk-Profile
- Training von Interviews und Coding Challenges
- Netzwerken und Empfehlungen
Unser Ziel ist es, dass jeder Teilnehmer nach dem Kurs einen Job findet.
📝 Der Bewerbungsprozess
- Bewerbung: Du füllst das Antragsformular aus und sendest es ab.
- Erstgespräch: Wir laden dich zu einem Online-Erstgespräch ein, wo wir alle deine Fragen klären.
- Eignungstest: Du nimmst am Eignungstest teil, der aus einem Gespräch und einem Test mit Logik-Aufgaben besteht.
- Vertragsabschluss: Wir informieren dich ungefähr zwei Wochen nach dem Eignungstest, ob du zugelassen wirst und schicken dir den Anmeldebescheinigung und die Vertragsunterlagen.
- Log geht’s! Du startest deinen Kurs. 🚀
👨🏫 Lehrmethoden
An der Hamburg Coding School erwartet dich hochqualitativer Unterricht. Anstelle von Präsentationen im Vorlesungsstil bestehen unsere Lehrmethoden aus ganzheitlichem teilnehmerzentrierten Unterricht.
Teilnehmerzentriertheit
Praktische Übungen
Zielgerichtetes Feedback
Individuelle Unterstützung
🧑💻 Live Training Model
In unserem Unterricht wird das Live Training Model verwendet. In diesem Modell kommt der Klassenraum zu dir an den Schreibtisch. Du nimmst remote an deinem Computer am Unterricht teil und interagierst mit den Dozenten und deinen Kommilitonen als wärst du mit ihnen im selben Raum.
Der Dozent führt den Unterricht in Echtzeit durch. Du kannst jederzeit Fragen stellen, dir weiterhelfen lassen und den praktischen Aufgaben folgen, so dass du die Lernziele des Unterrichtst gut erreichst.
🏅 Qualität der Lehre
Hamburg Coding School ist eine vom Weiterbildung Hamburg e.V. geprüfte Bildungseinrichtung. Das bedeutet, dass wir uns den Qualitätskriterien des Vereins unterwerfen und die Qualität unserer Kurse regelmäßig prüfen.
Hamburg Coding School ist weiterhin zertifiziert nach SGB III (AZAV) durch die Hanseatische Zertifizierungsagentur. Für das Qualitätssiegel unterliegen wir einem jährlichen Audit.
![[i18n] qualitySeal](/assets/images/WHH_Siegel.svg)
![[i18n] qualitySeal](/assets/images/HZA-AZAV.svg)
💻 Schnupperstunde
Du möchtest dich erstmal selbst überzeugen, ob dir unsere Kurse gefallen? Schau rein bei der nächsten Schnupperstunde!

💰 Finanzierung
- Du zahlst selbst? Kein Problem!
- Bildungsgutschein: Lass dich zu 100% von der Agentur für Arbeit fördern.
- Der Arbeitgeber zahlt. Bleibe bei deinem Arbeitgeber und lasse dir die Umschulung bezahlen.
🎟️ Bildungsgutschein
Mit dem Bildungsgutschein kannst du dich für diesen Kurs zu 100% fördern lassen. Der Bildungsgutschein ist eine Förderung der Agentur für Arbeit.
Lass dich beraten
Teilnehmer vor Ort sind durch unsere gesetzliche Unfallversicherung (VBG) versichert.